最后更新时间:2020年7月17日
产品概述
MapGIS Mobile for ReactNative 开发 SDK 具备全面 GIS 功能, 基于高性能跨平台的移动内核,提升全空间三维能力,拥抱地理大数据与 AR 等技术,全面支持离线和在线模式的移动 GIS 应用。
MapGIS Mobile for ReactNative全面支持64位系统,支持全新MapGIS HDB本地矢量数据库格式,性能更出色;矢量瓦片大幅提升渲染性能;持续提升第三方数据源支持能力;不断丰富实用的工具模块;适配Smaryun生态的全新云许可。
目前,MapGIS Mobile for ReactNative提供的功能模块包括:>>查看功能详情
本套SDK面向广大想要开发移动端GIS应用的开发者,具有JavaScript基础、并对GIS有一定了解的开发者可快速开发出在Android和IOS平台下运行的移动GIS应用,较好解决多平台差异适配问题。如果您在使用过程中遇到任何问题,或对接口有任何意见或建议,欢迎您随时向我们交流反馈!
二次开发包SDK
MapGIS Mobile for ReactNative全面开源,目前在github与gitee上均有仓库,包括开发库、API文档,同时也同步提供了开发示例。
github:https://github.com/MapGIS
gitee:https://gitee.com/osmapgis

gitee:https://gitee.com/osmapgis/MapGIS-Mobile-React-Native

github:https://github.com/MapGIS/MapGIS-Mobile-React-Native

基于此开源仓库,结合云开发世界资源中心发布的配套二次开发资源(文档、示例、视频、教程等),帮助您快速开发for ReactNative的移动GIS APP。
司马云配套资源:http://www.smaryun.com/dev/resource_center.html#/type27/tag186/page1
在React Native项目中安装 @mapgis/mobile-react-native 包。
yarn add @mapgis/mobile-react-native
# or with npm
# npm install @mapgis/mobile-react-native
linking is automatic,不需要执行任何操作。
如果您使用的是旧版本的React Native,则需要手动链接:
react-native link @mapgis/mobile-react-native
// In App.js
import React, { Component } from "react";
import { Platform, StyleSheet, View, PermissionsAndroid } from "react-native";
import { Environment, MGMapView } from "@mapgis/mobile-react-native";
export default class App extends Component {
onGetInstance = mapView => {
this.mapView = mapView;
this.openMap();
};
openMap = async () => {
//请求权限
await requestMultiplePermission();
//初始化环境目录
var environmnetModule = new Environment();
var environmnet = await environmnetModule.createObj();
await environmnet.initialize("MapGISSample");
//请求授权
await environmnet.requestAuthorization();
//加载文档
await this.mapView.loadFromFile(
"MapGISSample/Map/MapShow/WuHan/WuHan.mapx"
);
};
render() {
return (
);
}
}
function checkGranted(granteds) {
const values = Object.values(granteds);
let isGranted = true;
for (let i = 0; i < values.length - 1; i++) {
if (values[i] != values[i + 1]) {
isGranted = false;
break;
}
}
if (isGranted && values[0] === PermissionsAndroid.RESULTS.GRANTED) {
return true;
}
return false;
}
async function requestMultiplePermission() {
if (Platform.OS === "ios") return;
try {
const permissions = [
PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,
PermissionsAndroid.PERMISSIONS.READ_PHONE_STATE
];
//返回得是对象类型
const granteds = await PermissionsAndroid.requestMultiple(permissions);
if (!checkGranted(granteds)) {
throw new Error("授权拒绝,无法正常使用本应用");
}
} catch (err) {
throw new Error("授权失败,无法正常使用本应用");
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
mapView: {
flex: 1,
alignSelf: "stretch"
}
});
二次开发库
MapGIS Mobile for ReactNative为广大开发者提供了JavaScript的开发库,通过开源平台gitee或github上拉取,使用简便。
gitee:https://gitee.com/osmapgis/MapGIS-Mobile-React-Native
github:https://github.com/MapGIS/MapGIS-Mobile-React-Native

配套示例
MapGIS Mobile for ReactNative配套示例也在github与gitee上提供,同步开发库功能,可分别在Android和IOS平台运行。借助Sample源码,可以帮助您进行高效开发。
gitee:https://gitee.com/osmapgis/MapGIS-Mobile-React-Native-Samples

github:https://github.com/MapGIS/MapGIS-Mobile-React-Native-Samples

请先在【司马云-开发世界-资源中心】下载MapGIS Mobile for Android SDK,下载解压后将samples\data\MapGISSample文件夹直接拷贝到设备存储的根目录下。
请先按开发流程配置好对应平台的开发环境,如安装配置好Windows for Android开发环境,然后使用如下命令安装运行。注意初次打开运行APP需要进行二次开发授权验证,请先获得免费开发授权。
安装:
yarn install
运行:
#Android
react-native run-android
mapgis-reactnative-samples是基于MapGIS Mobile for ReactNative移动GIS跨平台开发框架编写的功能示例,目前主要包括地图显示模块、地图控制模块、地图覆盖物模块、要素查询模块、地图文档管理模块、专题图模块、地图工具模块。后续与开发库同步更新维护。
支持MapGIS离在线矢量与瓦片地图,OGC服务地图,以及第三方地图如OSM地图、天地图、Google地图、百度地图、高德地图、Bing地图等,可显示三维场景地图(灰度模型)、叠加在线IGServer图层、叠加第三方在线图层。效果如下图所示:

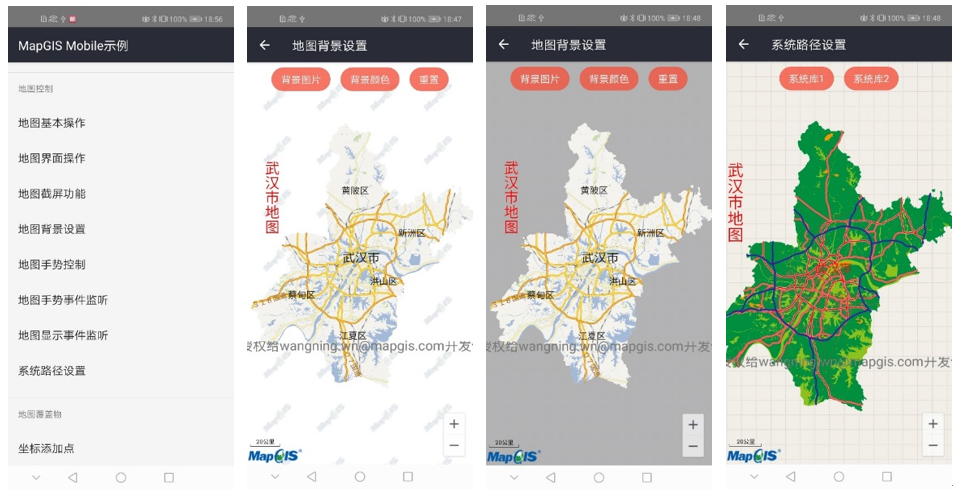
地图控制功能,包括地图基本操作、地图手势控制、各类事件等。其中,地图背景设置、系统路径设置示例的效果如下图所示:

自定义图形功能,支持在地图上画点、线、圆、多边形,添加图像,添加文本。如新增交互绘制示例的具体效果如下图所示:

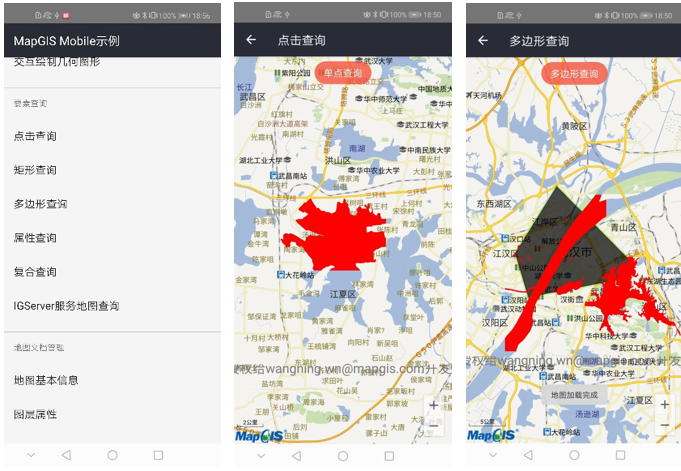
要素查询指的是查询离在线地图要素的信息,包括要素的几何与属性信息,提供点、矩形、多边形等范围查询,属性条件查询,以及范围与条件两者结合的复合查询。点击查询与多边形查询的具体效果如下图所示:

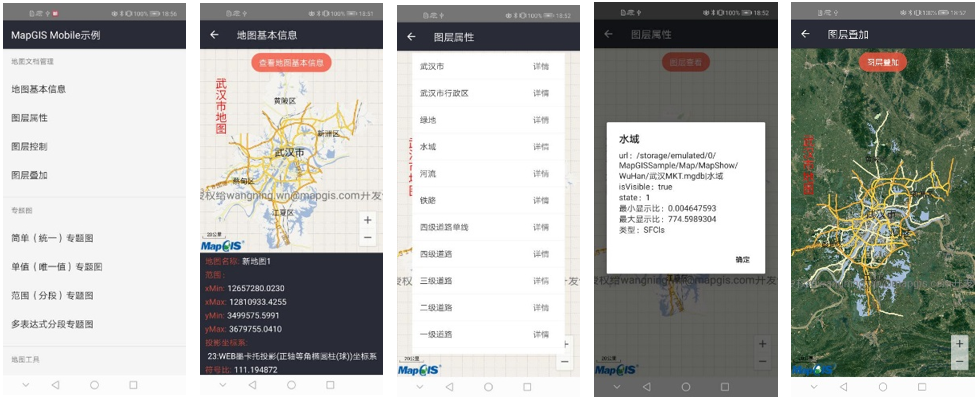
地图文档管理,包括地图基本信息、图层属性、图层状态控制等管理功能。地图基本信息、图层属性、图层控制、图层叠加示例的具体效果如下图所示:

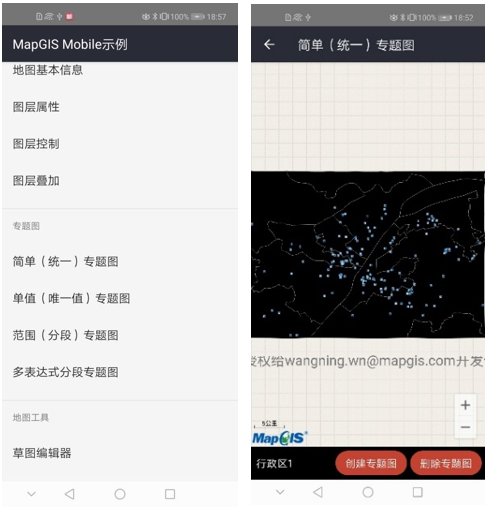
专题图目前支持简单(统一)专题图、单值(唯一值)专题图、范围(分段)专题图、多表达式分段专题图。具体效果如下图所示:

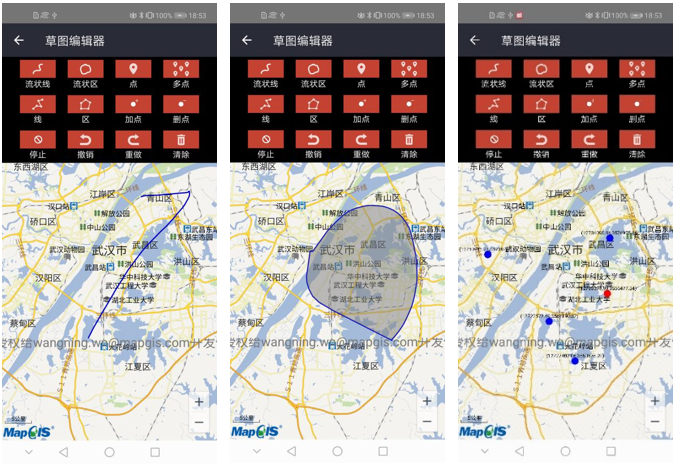
地图工具模块目前主要新增草图编辑器示例,具体效果如下图所示: